Learn how to set up and customize Brickwork.
This section is going to take us step by step on how to configure iATS within your current page layouts in salesforce. The iATS button can be added to the Contact, Account, Opportunity/Donation and NPSP Recurring Donation page layouts.
| 1. |
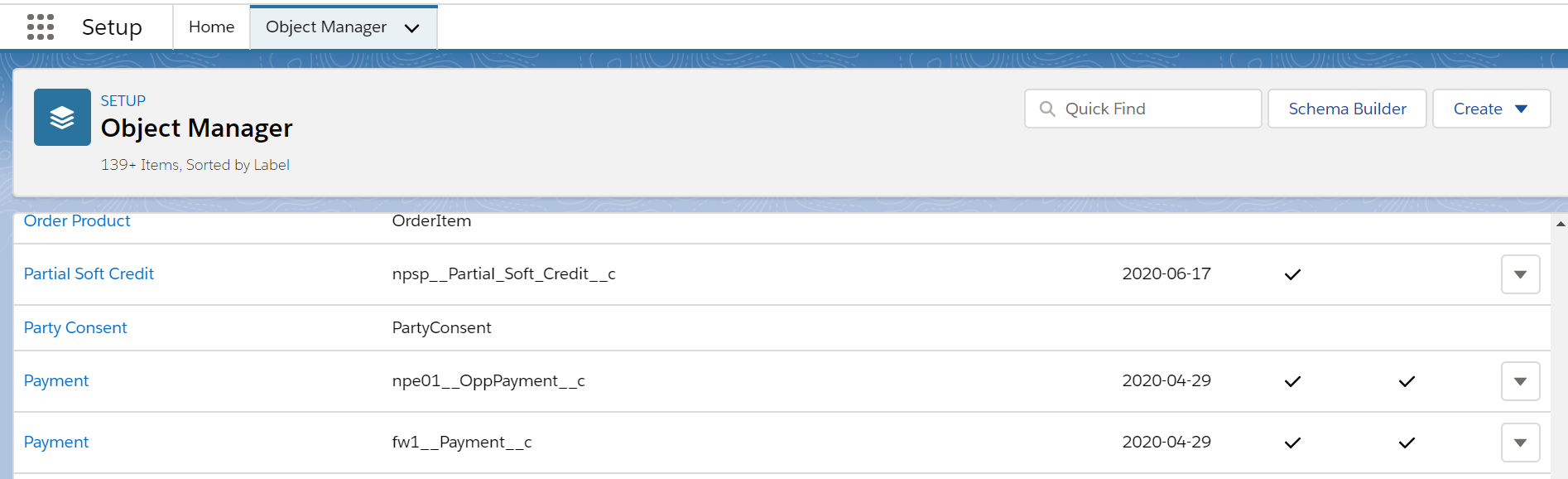
Using the Object Manager in Salesforce Setup, locate the Payments object. Note: this is not done in Brickwork App. Also there might be multiple Payments objects depending on your setup. Please choose the one that has the value ‘npe01__OppPayment__C’ in the second column with heading ‘API Name’ |

| 2. |
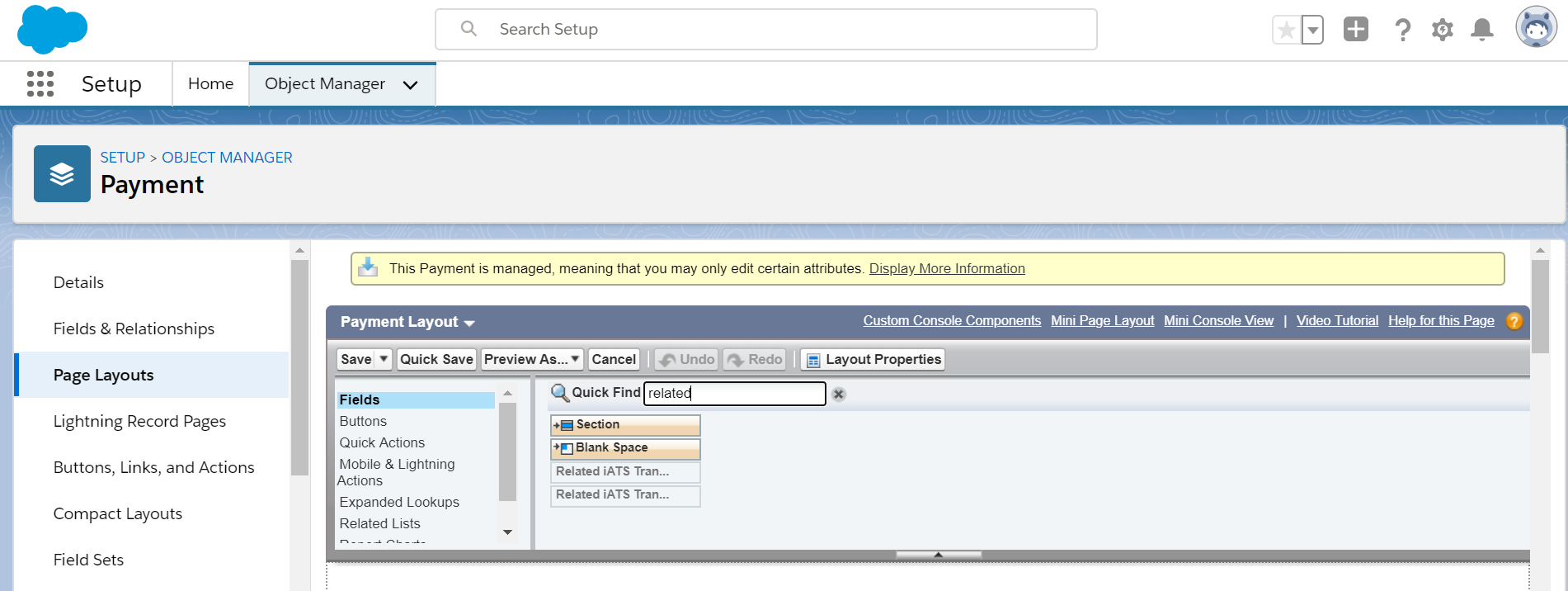
Click on ‘Page layouts’ on left side panel and then choose ‘Payment layout’ (or the applicable page layout) from the right-side panel. |
| 3. |
Search for the ‘Related iATS Transaction’ and ‘Related iATS Transaction Status’ fields in the ‘quick find’ search bar. |

| 4. | Drag each field into the ‘Payment detail’ section just below that and add it anywhere in that section. Remember to do this for both ‘Related iATS Transaction’ and ‘Related iATS Transaction Status’ fields |
| 5. | Hit save |
Now the IATS button/action will be viewable on the recurring donations page layout.