Learn how to set up online forms, your shopping cart, and further customizations for Aura.
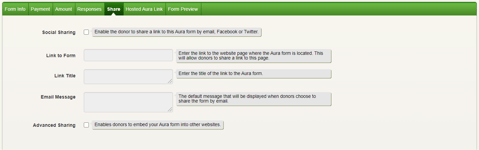
| 1. | Click on the Share tab. |
| 2. | The Share tab enables the Aura form to be shared or embedded in a variety of Social Media tools, and secondary websites.  |
| 3. | Once all five tabs have been customized as needed, scroll to the top of the Aura Form Setup page, and click the Save Form button to generate the Script. Once saved, click the Preview button to view the Aura form. |
| 4. | Once satisfied with the Aura form, check the Publish checkmark box to activate the functionality of the form. This will enable the form to be used by the end user once embedded. |
| 5. |
In order to embed the Aura form into your organization’s website, copy and paste the Script that was generated when the form was saved. This piece of coding should be embedded between any block-level HTML elements within the source code of your page. Ex: Paste between <body>…</body>, <td>…</td> etc.
<p> ...</p> block. |
* Multiple Aura forms cannot be embedded on the same webpage, even on different “tabs”.