Learn how to set up online forms, your shopping cart, and further customizations for Aura.
Adding and/or Hiding Static Defaulted Values
** Please note as of June 2017, we do not recommend using the below details for defaulting or pre-populating recurring details unless the new schedule options are not desired. Please review section 6.3 for more information on the changes we’ve made to defaulting and pre-populating the Aura Recurring Schedule details.
The Aura form can be enhanced further to allow default values to be added directly within the script once it has been embedded within the webpage or via the URL of the webpage directly. These defaulted values will be visible to the end user unless additional hidden values are included within the script (certain values only).
Method 1: Adding values via the Script directly
The below table of variables can be appended to the value of the ‘src’ tag in the script, following the PaymentBoxPID variable by using the following format &[variable]=[value].
For example, to default the Country field value to US:
To hide fields within the Payment section and therefore the defaulted value, un-check the “Visible” checkbox beside the field within Aura setup. Even though the field is hidden, the defaulted value is still pushed to iATS. Please note that some Recurring Schedule fields do not have a “Visible” checkmark option, such as the End Date. In order to hide these values (only values indicated in table below), specific variables can be hidden by using the following format: &[Hidevariable]=[True]
For example, to hide the Recurring End Date:
The following input fields can be defaulted with specific values for the end user using the script method above:
| Variable to use for Defaulting option |
Defaulted Field | Additional Information |
| FirstName | First Name | |
| LastName | Last Name | |
| Address | Address | |
| Country | Country | For Example: US for United States CA for Canada GB for United Kingdom Note: Any country can be set as default, and should use the Country name as listed within the Country drop down menu. |
| City | City | |
| State | State | Note: State name or state code can be used as default value if the Country is US/CA/UK. Both are acceptable. For US example: AK or Alaska = both values will work For CA example: BC or British Columbia = both values will work |
| City | City | |
| ZipCode | Zip Code | |
| Fax | Fax | |
| Phone | Phone | |
| Phone2 | Mobile | |
| Use variable as capital “E” and “M”, and lower case “ail”. | ||
| ReEnterEmail | Re-enter Email | |
| Comment | Comment | |
| Item1, Item2, Item3, etc. |
Item’s 1 through 6 (Survey Answer Text Box Fields) | Applies to the survey answer text field (not visible in the Aura set-up payment tab). When the Items are utilizing the radial or pick list options they cannot be defaulted. |
| BeginDate ** | Beginning Date | Date must be entered in format: mm/dd/yyyy **Note: Only the FULL begin date can be set as a default. For example, you cannot default the day or month only. Date cannot roll forward. |
| EndDate | Ending Date | Date must be entered in format: mm/dd/yyyy Note: Only the FULL end date can be set as a default. For example, you cannot default the day or month only. Date cannot roll forward. |
| RedirectTime | Sets value for the length of time Redirect page displays (In milliseconds) | 2000 (2 seconds) by default. Accepted range is from 100 (0.1 seconds) to 15000 (15 seconds). |
| TotalAmount | Sets the total Amount of the end user’s payment. | The default TotalAmount will only be displayed when HideAmountInfo is set true. |
| TotalDescription | For example “Total:” | Set the value for the total description. |
The following fields can be hidden from the end user using the script method above:
| Variable to use for Hidding option |
Defaulted Field | Additional Information |
| HideRecurringEndDate | Hides Recurring End Date visibility | Use true to hide the recurring End Date field. |
| HideAmountInfo | Hides the Amount section. End user cannot select an amount. | Use true to hide Amount section of the Aura form. |
| HideWeekly | Hide weekly recurring schedule type. |
Use true to hide the weekly recurring. |
| HideMonthly | Hide monthly recurring schedule type. |
Use true to hide the monthly recurring. |
| HideQuarterly | Hide quarterly recurring schedule type. |
Use true to hide the quarterly recurring. |
| HideAnnually | Hide annually recurring schedule type. |
Use true to hide the annually recurring. |
Method 2: Adding to URL
The below table of variables can be appended to the URL by using the following format:
?[variable]=[value].
For example, to default the Country field value to US:
http://home.iatspayments.com/test?Country=US
Using this method you have the option of utilizing the BELOW table of values, but may also add your own custom fields if desired. Please note these custom fields will be sent to iATS and included in the “Aura Post Back” contents if collecting data via post, however does not interact with our Salesforce application Brickwork.
The following input fields can be defaulted with specific values for the end user using the script method above:
| Variable to use for Defaulting option |
Defaulted Field | Additional Information |
| FirstName | First Name | |
| LastName | Last Name | |
| Address | Address | |
| Country | Country | For Example: US for United States CA for Canada GB for United Kingdom Note: Any country can be set as default, and should use the Country name as listed within the Country drop down menu. |
| City | City | |
| State | State | Note: State name or state code can be used as default value if the Country is US/CA/UK. Both are acceptable. For US example: AK or Alaska = both values will work For CA example: BC or British Columbia = both values will work. |
| City | City | |
| ZipCode | Zip Code | |
| Fax | Fax | |
| Phone | Phone | |
| Phone2 | Mobile | |
| Use variable as capital “E” and “M”, and lower case “ail”. | ||
| ReEnterEmail | Re-enter Email | |
| Comment | Comment | |
| Item1, Item2, Item3, etc. |
Items 1 through 6 (Survey Answer Text Box Fields) |
Applies to the survey answer text field (not visible in the Aura set-up payment tab). When the Items are utilizing the radial or pick list options they cannot be defaulted. |
| BeginDate ** | Beginning Date | Date must be entered in format: mm/dd/yyyy **Note: Only the FULL begin date can be set as a default. For example, you cannot default the day or month only. Date cannot roll forward. |
| EndDate | Ending Date | Date must be entered in format: mm/dd/yyyy Note: Only the FULL end date can be set as a default. For example, you cannot default the day or month only. Date cannot roll forward. |
| RedirectTime | Sets value for the length of time Redirect page displays (In milliseconds) | 2000 (2 seconds) by default. Accepted range is from 100 (0.1 seconds) to 15000 (15 seconds). |
| TotalAmount | Sets the total Amount of the end user’s payment. | The default TotalAmount will only be displayed when HideAmountInfo is set true. |
| TotalDescription | For example “Total:” | Set the value for the total description. |
The following fields can be hidden from the end user using the script method above:
| Variable to use for Hidding option |
Defaulted Field | Additional Information |
| HideRecurringEndDate | Hides Recurring End Date visibility. | Use true to hide the recurring End Date field. |
| HideAmountInfo | Hides the Amount section. End users cannot select an amount. | Use true to hide Amount section of the Aura form. |
| HideWeekly | Hide weekly recurring schedule type. |
Use true to hide the weekly recurring. |
| HideMonthly | Hide monthly recurring schedule type. |
Use true to hide the monthly recurring. |
| HideQuarterly | Hide quarterly recurring schedule type. |
Use true to hide the quarterly recurring. |
| HideAnnually | Hide annually recurring schedule type. |
Use true to hide the annually recurring. |
Method 2: Adding to URL
The below table of variables can be appended to the URL by using the following format:
?[variable]=[value].
For example, to default the Country field value to US:
http://home.iatspayments.com/test?Country=US
Using this method you have the option of utilizing the BELOW table of values, but may also add your own custom fields if desired. Please note these custom fields will be sent to iATS and included in the “Aura Post Back” contents if collecting data via post, however does not interact with our Salesforce application Brickwork.
The following input fields can be defaulted with specific values for the end user using the URL method above:
| Variable to use for Defaulting option |
Defaulted Field | Additional Information |
| Title | Title | Values accepted: Mr. = Mister Mrs. = Missus Ms. = Miss Dr. = Doctor Prof. = Professor Rev. = Reverend Other = Other Note: These values are case sensitive and it should be added exactly as indicated above. |
| FirstName | First Name | |
| LastName | Last Name | |
| Address | Address | |
| City | City | |
| State | State | Note: State name or state code can be used as default value if the Country is US/CA/UK. Both are acceptable. For US example: AK or Alaska = both values will work For CA example: BC or British Columbia = both values will work |
| Country | Country | Values accepted: US for United States CA for Canada GB for United Kingdom Note: Any country can be set as default, and should use the Country code (not the Country name). For example: FR for France DE for Germany |
| ZipCode | Zip Code | |
| Phone | Phone | |
| Phone2 | Mobile | |
| Fax | Fax | |
| Use variable as capital “E” and “M”, and lower case “ail”. | ||
| ReEnterEmail | Re-enter Email | |
| Comment | Comment |
Pre-populating Dynamic Values
The Aura form can be customized to pre-populate dynamic values for the end user. For example, if a member is signing up for a yearly membership, a series of questions can be asked on a prior web-page. Depending on the responses to the questions, a different dollar amount can be pre-populated in the Total field.
You can pre-populate values by appending additional values to the script or the page URL where the Aura form is embedded. All variables can be appended by using the following format: &[variable]=[value]. The variables' names must be standard ones within the default tables above in order to pre-populate the proper values.
For example, if the page URL where Aura form is embedded is https://www.SAMPLE.com, the correct method to pre-populate the first name and last name is to update the URL to https://www.SAMPLE.com?Firstname=first name&LastName=last name.
Note: Please be aware that if the same variable is appended to both Aura script and page URL, the values within the Aura script will be overwritten.
Email Customization
Additional customizations can be applied to the Notification Email that is sent to the end user.
When the variables listed below are added to the Email set-up, the information will be contained within the body of the email.
If the end user did not provide information in the field, for example if the Comment field was left blank, the variable field within the email body ([#COMMENT#]) will contain a blank space. To avoid this, the field can be marked as required in the Aura Setup.
| Optional Variables | Comments |
| [#FIRSTNAME#] | First Name |
| [#LASTNAME#] | Last Name |
| [#TITLE#] | Title |
| [#EMAIL#] | Email Address |
| [#ADDRESS#] | Street Address |
| [#CITY#] | City |
| [#STATE#] | State/Province |
| [#ZIPCODE#] | Zip/Postal Code |
| [#COUNTRY#] | Country |
| [#PHONE#] | Phone Number |
| [#MOBILE#] | Mobile/Cell Number |
| [#FAX#] | Fax Number |
| [#COMMENT#] | Comment Line |
| [#ITEMLABEL1#] to [#ITEMLABEL15#] | Custom Question asked on the donation form. There are 15 of these fields that can be included. |
| [#ITEM1#] to [#ITEM15#] | Custom Question Response given by the donor. There are 15 of these fields that can be included. |
| [#ACCOUNTNUMBER#] | Portion of Bank Account or Credit Card Number |
| [#ACCOUNTTYPE#] | Account Type (Checking/Saving) |
| [#AGENCYNAME#] | Organization Name |
| [#CUSTOMERCODE#] | Recurring Donation Customer Code Token |
| [#AUTHCODE#] | Authorization/Rejection Code for Transaction |
| [#AMOUNT#] | Total Dollar Amount |
| [#TRANSACTIONDATE#] | Date of Transaction |
| [#TRANSACTIONID#] | The iATS Transaction ID that is assigned to each transaction. This is a unique value. |
| [#BEGINDATE#] | The Begin Date selected by the donor for Recurring donations. |
| [#ENDDATE#] | The End Date selected by the donor for Recurring donations. |
| [#SCHEDULEMONTH#] | The Schedule Month selected by the donor for Recurring donations that use the Monthly type. |
| [#SCHEDULEDAY#] | The Schedule Day selected by the donor for Recurring donations. |
| [#SCHEDULETYPE#] | The Schedule Type selected by the donor for Recurring donations. |
| [#SHOPPINGCARTTABLE#] | Details when using the full Shopping Cart option. Includes: Product Name, Option1, Option2, SKU, Quantity, Price, Quantity Price |
| [#AMOUNTITEM1#] to [#AMOUNTITEM20#] | Amount Label. There are 20 amount levels that can be included. |
Adding Images to Description using HTML
Format for placing an image:
<IMG SRC=’image.gif’ ALT="some text" WIDTH=32 HEIGHT=32>
For example: src=http://www.testwebsite.org/publicImages/thumb_donorbutton2.jpg
To make the image work in the Description box, here is the correct code:
<h2>
<img src='http://www.testwebsite.org/publicImages/thumb_donorbutton2.jpg'
alt="donorbutton2.jpg" title="donorbutton2.jpg" border="0" height="59" width="250"
/>OnlineDonations for the Annual Fund of the Generic Foundation
</h2>
If you have any questions regarding adding images using HTML, please contact iATS Customer Care at 1-888-955-5455, or iatscs@iatspayments.com.
Google Analytics Integration
Google Analytics is a freemium style analytics service offered by Google that tracks and reports website traffic.
To support the ability for our clients to call their own Google Analytics code when the Aura “Process” button is clicked, we added some event hooks that clients can implement within their own JavaScript in order to call your own google analytics code.
Sample:

These hooks are thrown out at various points in the AURA JavaScript, points which are inferable by reading the event name of the Aura form. Everything inside the curved brackets {} can be replaced by the developer’s own code. For example, you could write the following:
window.addEventListener('IATS_TRANSACTIONSUCCESS', function(e){
console.log(e.data);
alert("IATS_TRANSACTIONSUCCESS");
});
in order to see information on the event that you just “hooked” onto within the form/processing.
Configurable Donor Redirect URL for Items 1-15
As of June 2017, you can now determine the landing page of your donor’s dependent upon the answers they provide in your custom questions, Items 1-15.
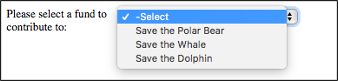
For example, if you have a question such as “Please select a fund to contribute to:”, with responses the donor can choose from such as:
You can direct the donor to a page you’ve designed to perhaps thank them for their gift, and give them more detailed information on the animal they’ve selected.
To accomplish this, follow the below instructions.
Note, we don’t recommend using this option in conjunction with the “Multi-Select” picklist options for answers as there may be different URL’s in the options they choose.
| 1. | With Aura setup, click on the “Payment” Tab for the form you’d like to add a configurable URL. |
| 2. | For any question in Item’s 1- 15, ensure the “Enable Select” checkbox is checked. |
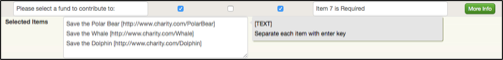
| 3. | Type the options you’d like to display to the donor. Be sure to put one option per line. Use Enter to move down to enter another option. |
| 4. | At the end of each option, type an opening square bracket like this: [ , followed by your URL and a closing square bracket like this: ] . The URL must include an http:// or https:// from your website or the redirect will not work and will be visible on the form. When the http:// details are included, the URL will be hidden from the donor on the Aura form. |


| 5. | When the donor makes a successful donation they will be directed to your desired page. |