Learn how to set up payment pages, change design settings, understand reporting and metrics, and dive into advanced features of Page Builder.

Adding Social Media sharing & Facebook Like buttons to your page is a great way to exponentially multiply the number of people exposed to your cause. Instructions to do so can be found on this page.

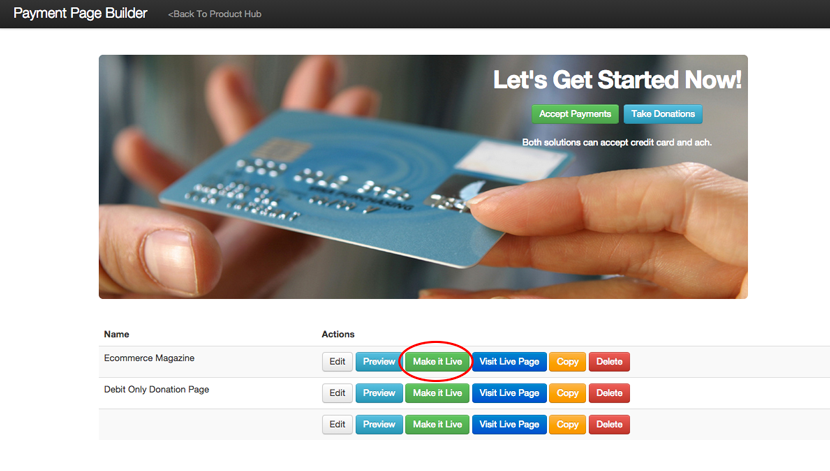
When you are finished making changes, you must manually put your page live so that your changes are visible to the public. To do so: