Learn how to set up online forms, your shopping cart, and further customizations for Aura.
| 1. |
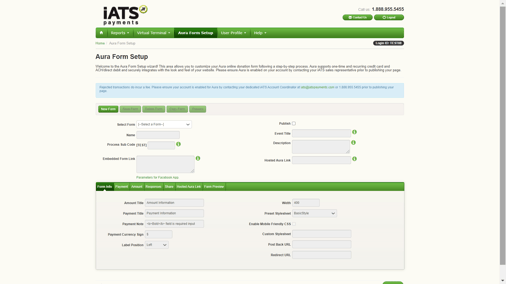
To create an Aura Form log into our website www.iatspayments.com and click on the “Aura Form Setup” tab. |
| 2. | To create a new donation form, first click the New Form button, or select an existing form from the “Select Event” pick list and click the Copy Form button. This option will clone the existing form, and add [Copy] to the Name field. |

| 3. | Name the Aura form. This name will only be displayed internally, and will not be displayed on the final Aura page. |
| 4. | If you have created a copied Aura Form via the Copy Form button, double check the Process Sub Code field and modify the iATS Merchant account sub-code if needed. |
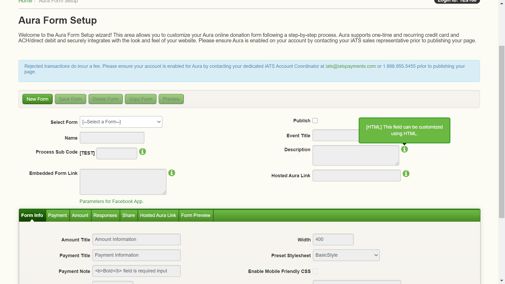
| 5. | Enter a Title and add information to the Description field. Refer to the image below to view how these fields will display on the Aura form. |
Note: Fields marked with [HTML] indicate that HTML coding can be used in these fields. Please use single quotes in place of double quotes.

| 6. | In the Process Sub Code box, enter the online sub code digits provided by iATS Customer Care. This online code should end in the numbers 80 through 89. |
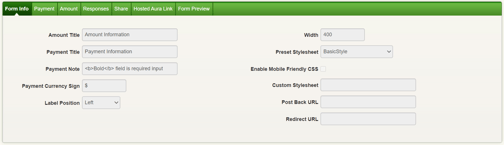
| 7. | While still on the Form Info tab, edit the section titles and width of the form if desired. |
| 8. |
To mimic the look and feel of the existing web page which will host the Aura donation form, add a Custom Style Sheet (CSS) into the Custom Style Sheet field. This step is optional, however if not used the content of the form will be displayed with a white background. If desired, a generic iATS-created style sheet can be selected from the “Select Style Sheet” drop down box. Note: “Basic Style” is the standard plain style sheet. If preferred, a generic style sheet can be selected, and used in conjunction with your own Custom Style Sheet. The CSS will override the “Select Style Sheet” option. |
| 9. | If using one of the “Modern” stylesheets, you now have the option of enabling Mobile Friendly CSS! Simply check the box to optimize the CSS for mobile devices. |
| 10. | To allow information to post to our Salesforce Application Brickwork or alternate CRM third party software, add a Post Back URL. For more information on how Aura connects with Brickwork, please contact iATS Customer Care. |
| 11. | To direct the user to an alternate website once the transaction has been completed, add a Redirect URL. This will fire after 3 seconds once a transaction is approved. If a transaction is rejected, the donor will not be re-directed. |